大家好,我是 BBnew 的UI設計師 Julia,本次由我為大家分享關於一致性原則的設計知識,以及如何把這一原則應用到PPT 設計中,讓我們PPT 不僅美觀,而且能更高效的傳達信息。01什麼是一致性
大家好,我是 BBnew 的UI設計師 Julia,
本次由我為大家分享關於一致性原則的設計知識,以及如何把這一原則應用到PPT 設計中,讓我們PPT 不僅美觀,而且能更高效的傳達信息。
01
什麼是一致性原則?
一致性原則作為尼爾森十大交互原則之一,指的是對於用戶來說,同樣的文字、狀態及按鈕,都應該觸發相同的事情,遵從通用的平台規範,簡單來講也就是視覺、功能、交互上要保持一致性。
這一原則雖然是站在UI設計的角度來定義的,但對於我們進行PPT設計的話,也是極其有用的,只不過我們做PPT設計時,只需把著重點更多的放在視覺一致性這一點上就足夠了。
所以,接下來我們講一致性原則的著重點是:視覺一致性。
02
一致性原則有什麼作用?
在UI設計中,遵循一致性原則最重要的作用就是可以減輕用戶的認知和記憶負擔,從而提高產品的易用性,當然,還有其他作用,比如提升團隊效率,產品體驗一致性等。
而在PPT設計中,可以幫助我們快速塑造品牌調性,在進行PPT匯報等關鍵重要場合里,可以有效的加強用戶對我們所匯報內容及品牌的認知和記憶,而且也可以輕鬆提升製作PPT設計的效率,從設計這一方面,極大的幫助了我們達到事半功倍的效果。
03
一致性原則的實際運用案例
首先,從UI設計的角度,為大家舉例說明一致性原則的運用:

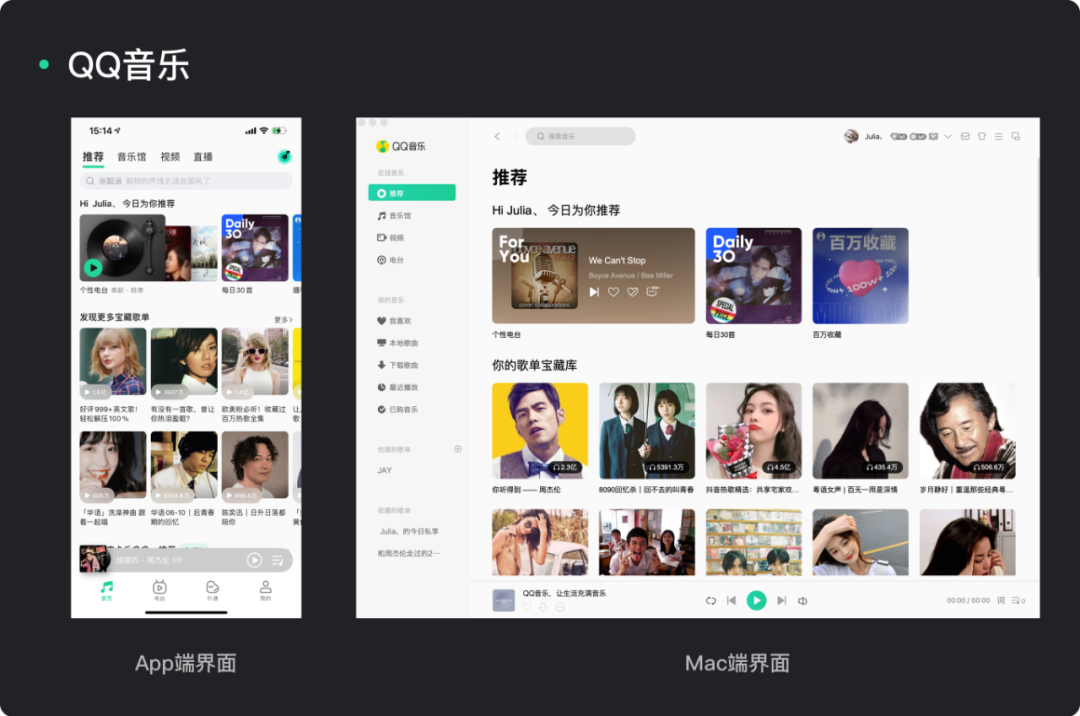
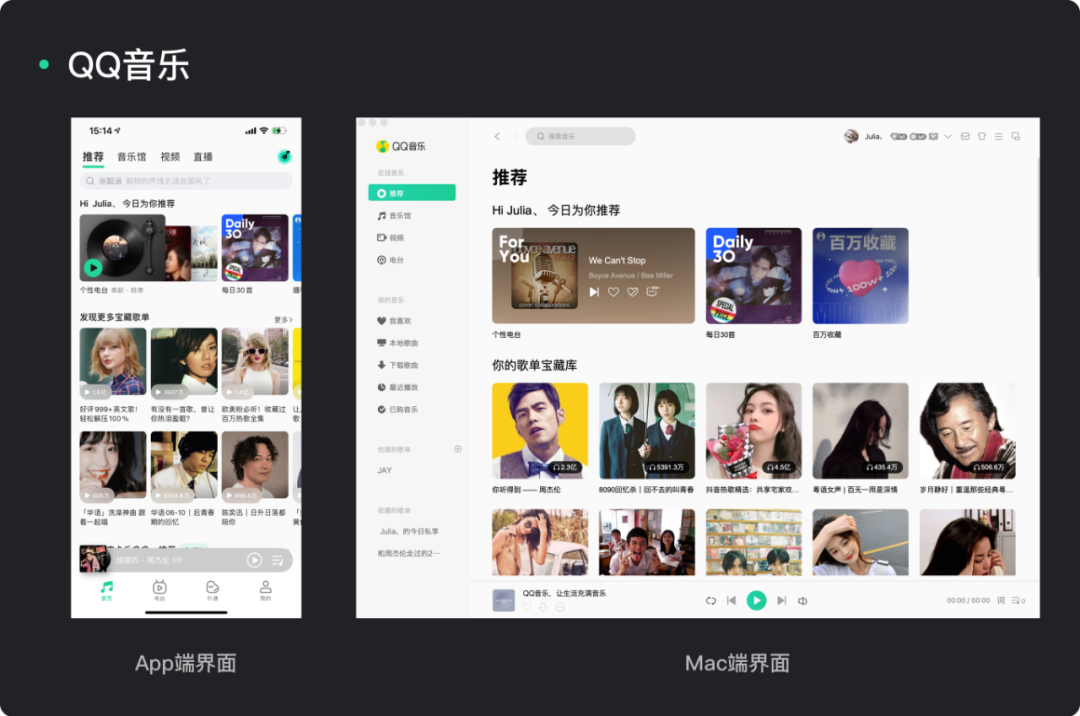
這是我們經常使用的QQ音樂的app和mac桌面端的兩個界面,雖然是不同的應用端,但QQ音樂在主色調都保持了一致性,使用了代表其品牌的綠色。
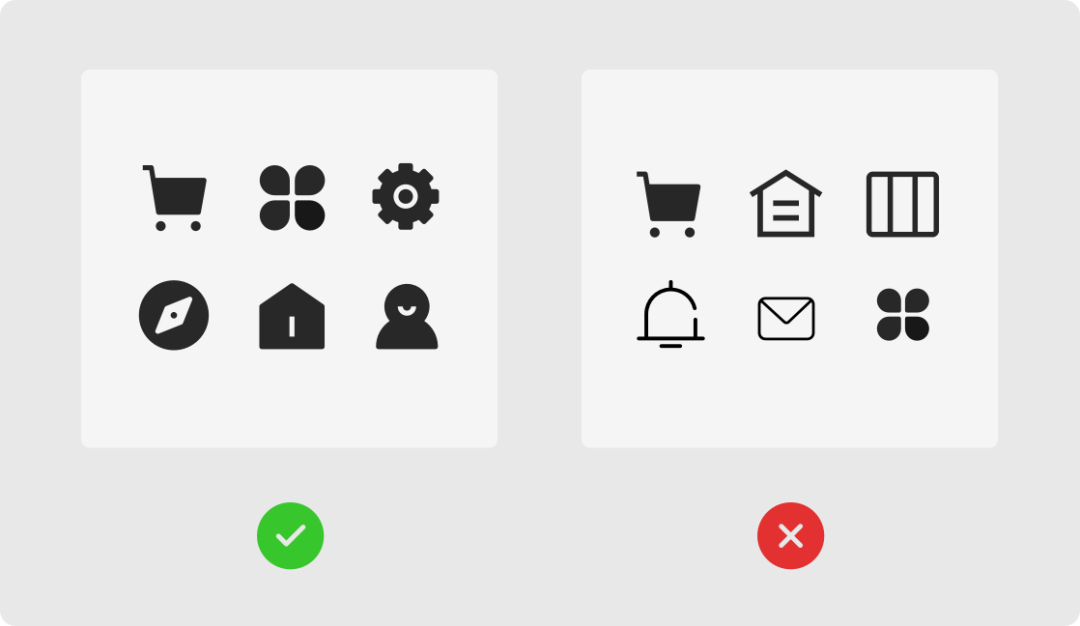
這是健身運動keep的首頁界面,我們主要著重看看該頁面上方的8個圖標,這8個圖標除了圓角矩形的顏色有所區分外,其他樣式細節都保持了一致性,讓這一小塊區域視覺效果既豐富又統一;
如果我們把其中一個跑步的圖標換一種樣式,參見右側兩個對比效果,更換之後的 圖標區域明顯不如之前的整體性高。
這是我們經常使用的餓了麼的界面,這個首頁界面的推薦板塊,雖然每一個店舖的展示信息較多,但我們也可以仔細觀察發現每個同類信息在呈現方式上都是一致的,整體看這個板塊,也都保持著左圖右文的一致性原則,如果把其中的一個信息調整為左文右圖,打破了整體的一致性,在視覺呈現大打折扣了。
UI設計上關於一致性的應用多不勝數,這裡就不給大家一一列舉說明了,
下面我們通過舉例來看看,在PPT設計中一致性的應用:
本案例是以輕食為主題,從內頁的文案排版,到主題色的使用,以及最後一頁的圖標應用上,都嚴格遵守了一致性原則,讓案例A呈現了統一的視覺風格,從而進一步加深了該PPT給人以健康營養的觀感。
相反,如果我們把該案例的色彩一致性打破,試試看會是什麼樣子呢?
我們把案例A的色彩進行了部分修改嘗試,當色彩搭配不遵循一致性原則時,通過上面的嘗試可以看出,該案例整體帶給人的風格一下變得雜亂無章,不再像之前那樣讓人感受到滿滿的健康氛圍,由此可見一致性原則在PPT的設計中也是十分重要的。
本案例的設計風格定位是古典文學氣質的,所以從案例的封面到內頁,無論是配圖及素材的使用上,還是在色彩搭配上,這些也都可以體現一致性原則的應用,尤其這種風格十分明顯的設計,更需要我們嚴格遵循一致性原則,才會有更完美的呈現。
本案例是一個深色系的風格,是以專業和品質為主,在色彩方案上較為克制,在圖標的應用上都統一選用了線框式,這些細節的把控上,都體現出了一致性原則。
剛才通過實際案例的分析,我們可以清晰的了解到一致性原則在的重要性,那麼我們現在總結一下,如何在我們PPT設計上運用好一致性原則呢?
在PPT設計中運用一致性原則,需要注意以下4大元素:顏色、字體、間距、圖標。
在做PPT 設計時要嚴格使用一致的主題色方案,主題色方案的定義,需要根據PPT 要傳達的視覺風格來定義或者選擇品牌官方色為主色調,避免隨意使用顏色,把PPT 做的花里胡哨,缺乏整體感。
一個完整且專業的PPT,建議字體使用PPT 標準字體,並貫穿整個PPT 設計,字體大小運用重複原則,重複可以使其保持一致性。
通過圖標的大小、粗細、圓角、風格等,來保證功能相同的圖標元素在視覺上的一致性。
間距這一點容易被大家忽略,其實統一的間距不僅可以在視覺上整體美觀,而且可以讓內容更清晰,傳達更直觀準確。
在設計中,一致性原則雖然是比較基礎性的設計原則,但大家在PPT 設計中只要用好這一招,就可以有效且直接的提升我們的頁面質感了!
我是 Julia ,希望本期分享的內容能夠對您有所幫助,我們下期再見~
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。