技巧丨PPT裡的各種難看截圖,怎麼排版會顯得好看點?
嗨,各位BBNEW PPT朋友們好呀,我是BBNEW PPT小木。想必絕大多數朋友已經開工了吧。PPT裡的各種難看截圖,怎麼排版會顯得好看點?
嗨,各位BBNEW PPT朋友們好呀,我是BBNEW PPT小木。
想必絕大多數朋友已經開工了吧。
本打算明天再更新的,但突然看到一位學員給我發來一頁PPT,閒不住的我決定拎起鍵盤提前一天開始裝P  。
。
下面這頁就是學員發來的PPT:

他說現在的咖啡杯素材看著太搶眼了,他想突出文案跟logo。
我提醒他可以試著把咖啡杯簡化成形狀,於是就有了下面這頁改了跟沒改差不多的PPT  …
…
 < br/>
< br/>
不慌,只要我自己不覺得尷尬,就沒人會發現我裝P失敗。
看著這個尷尬的頁面,我突然靈光一閃——假如我把這個“簡化咖啡杯”的技巧用到其他地方,會不會有不那麼尷尬的效果?
01.
排版手機截圖
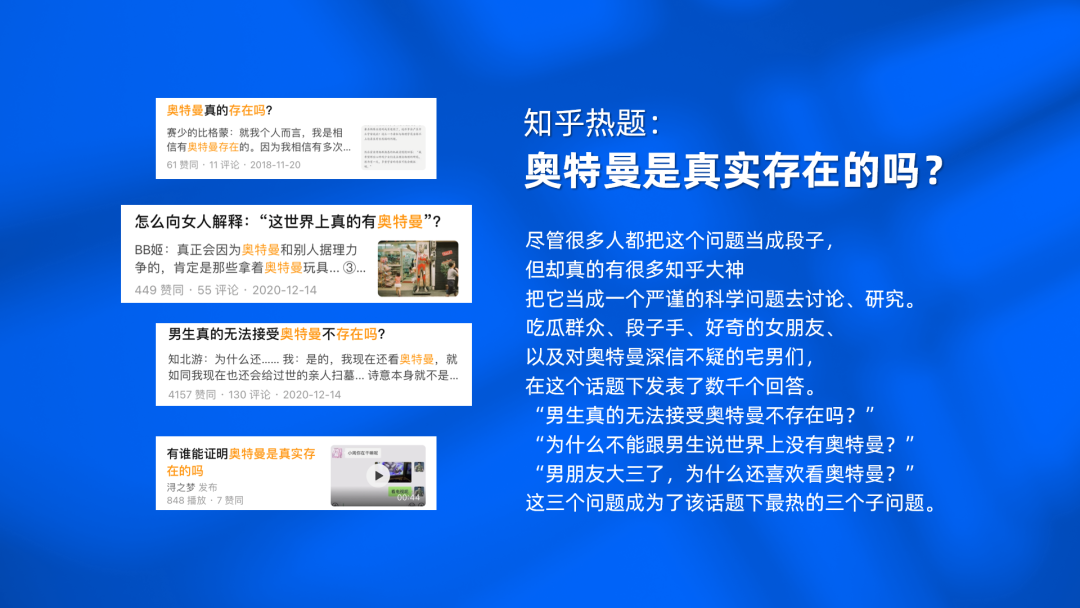
就拿下面這堆手機截圖的排版來當作開刀對象。

平時我們排版這類截圖時,一般都是像下面這樣插入一張手機圖片,再把截圖啥的放上去:

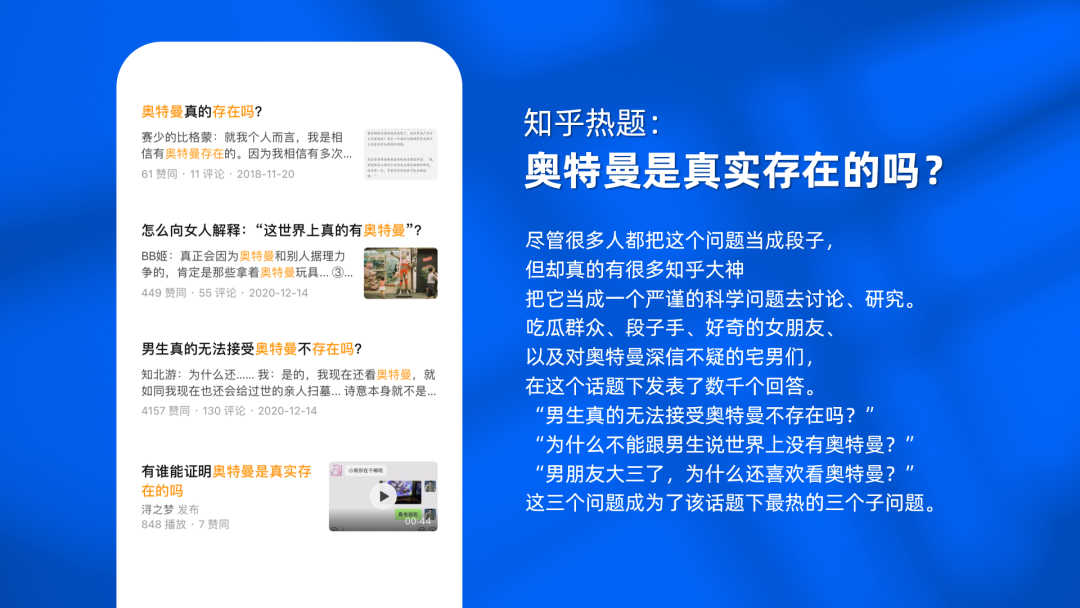
按照前面提到的“簡化思維”,如果我們能把手機殼的圖片簡化一下,用普通的圓角矩形代替,再把截圖啥的放上去,是不是有一種特別的味道?

如果你的圖片是那種一整張完整的手機截圖,那你可以直接把它們填充到圓角矩形裡,也能得到類似的帥氣效果:

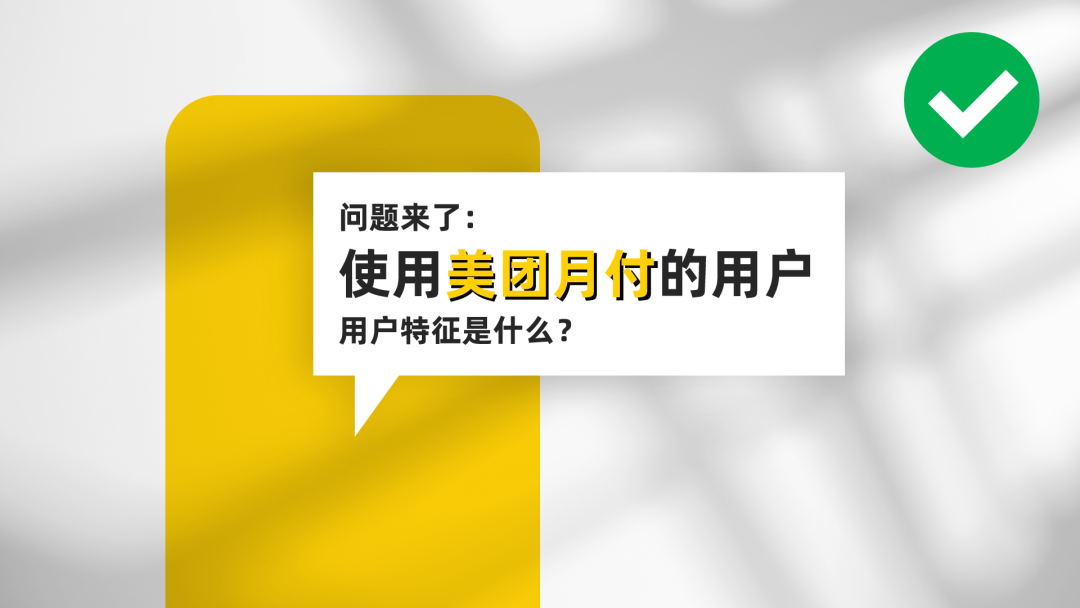
如果手機截圖本身可有可無,我們甚至可以直接用個圓角矩形來代替它。
啥意思?看看下面這頁PPT,即使我們把截圖去掉,也不會影響原意,用簡化後的圓角矩形來代替得話,還有種莫名的韻味:

手機截圖可以這麼排版,那像電腦的截圖呢?
不慌,電腦有電腦的排法。
02.
排版電腦截圖
電腦截圖一般有兩種排版法,一種是用簡化了的圓角線框來模擬iPad:

另一種則是用簡化了的網頁素材來承載截圖:
我們試著用這些簡化了的圖形來排版幾張電腦截圖。
先插入一個圓角矩形,設置為無填充,用來模擬iPad的形狀,接著把截圖放到“iPad”下方:

再把文案放到上面,完美~

把“iPad”換成“網頁”素材,你還可以做出下面這種效果:
所謂的“網頁”,其實就是由一個PPT自帶的“圓頂角”形狀以及一個矩形拼接起來的純手工的素材而已:

你瞧,我們在做PPT時不一定要用各種實物素材來表達或是承載內容,有時候用各種簡化了的抽象符號或是圖形素材,更能起到意想不到的效果。
03.
總結
除了製作方法簡單以及效果帥氣以外,用這些簡化了的圖形來排版截圖,還有兩個好處。
一是簡化了的素材更能節省空間,讓頁面看著更清爽,不信的話你可以對比一下下面兩個頁面,很容易就可以看出這一點:

二是簡化了的素材可以隨截圖的大小任意更改,但是我們常用的樣機圖片(就是指那些手機或電腦屏幕)一般都有固定的尺寸,不能隨意拉伸。


最後,祝各位開工大吉!