緊急救援!找工作如何做出備受HR青睞的PPT簡歷
2021年一開始,內捲一詞就席捲各大信息平台,職場中日益激烈的競爭成為逃不過的話題金三銀四,正是跳槽的好時候,有不少想要換平台的人已經準備好簡歷相比起那些簡歷模板,PPT簡歷可以有更多的發揮空間今天給
2021年一開始,內捲一詞就席捲各大信息平台,職場中日益激烈的競爭成為逃不過的話題
金三銀四,正是跳槽的好時候,有不少想要換平台的人已經準備好簡歷
相比起那些簡歷模板,PPT簡歷可以有更多的發揮空間
今天給大家分享幾個在做PPT簡歷時的技巧,絕對打動面試HR
01.
簡歷3大常見問題
01-1 匹配度低
能力並不是越多越好,HR 招聘時更多考慮是找最適合最匹配的人才,就好比你要招一個產品設計師,結果收到的是歌手簡歷,音樂天賦很高得過各種獎非常優秀,但是再優秀也不匹配,一樣不會要
01-2 內容空洞
內容太範不聚焦,缺乏亮點,項目與工作能力沒有數據支撐
01-3 花哨且可讀性差
非設計崗位,堆砌花里胡哨的設計素材元素喧賓奪主,一味追求視覺效果,有效信息量少等

02.
簡歷提升方向建議
大公司的 HR 面對上千份簡歷,從早到晚兩眼昏花,如果想要讓自己的簡歷在海量簡歷中脫穎而出,那麼建議可以從以下幾個方面提升
02-1 高匹配度
認真了解和挖掘 JD(Job Description職位描述)信息:JD會明確描述該職位的崗位職責和任職要求,對需求進行分析,在簡歷中突出於要求相關的行業經驗、項目經歷、個人能力等
02-2 用數據說話(寫具體,寫結果)
數據與事實相結合,“具體工作+量化數據支撐”有理有據,邏輯清晰
例如
-
Before:張三在xxx公司負責新媒體運營,熟練掌握微信公眾號運營技巧
-
After:張三在xxx公司負責新媒體運營,3個月期間微信服務號推文12次,其中原創文章12篇,每月選題15篇,原創文章平均閱讀量2W+(同比增長50%),粉絲增長2.6W(同比增長32%)
02-3 亮點突出
設計形式簡單乾淨,亮點突出、疏密有致、主次分明

03.
關於簡歷你必須知道這幾點
03-1 簡歷撰寫步驟

03-2 簡歷該放哪些內容
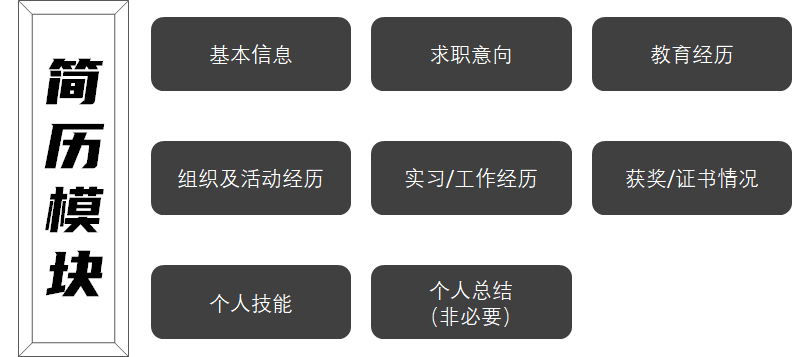
簡歷基本信息模塊大致可以分為以下幾大模塊:

根據社會經驗大體上簡歷可以分為“校招”和“社招”,不同類型的簡歷撰寫時,側重點會有差異
03-2.1 校招的本科生簡歷
將入社會但是還沒有正式進入社會的大學生,大多數會因為還沒有真實的工作經歷,覺得自己的簡歷一無可寫,在職位“高匹配度”的前提下,可以側重在以下幾個方面
-
基本信息,姓名、聯繫方式等放在最開頭
-
求職意向,大部分企業招聘時招不止一個崗位,求職意向可以不出現在簡歷正文中,但是投簡歷郵件時標題一定要寫清楚求職意向如:“應聘xx崗位__張三”
-
教育經歷,寫最高學歷,一般建議不超過3條
-
實習/組織及活動經歷:實習經歷或者相關活動經歷一般是簡歷主體,選擇2-3段相關度最高的進行展示,並且盡量不要有重複和交叉
-
獲獎及證書情況:如果有與相關性的獲獎與證書寫進來是加分項
-
個人技能:寫相關技能即可
-
個人總結/自我介紹:可有可無,如果沒有把握寫出彩,建議不寫


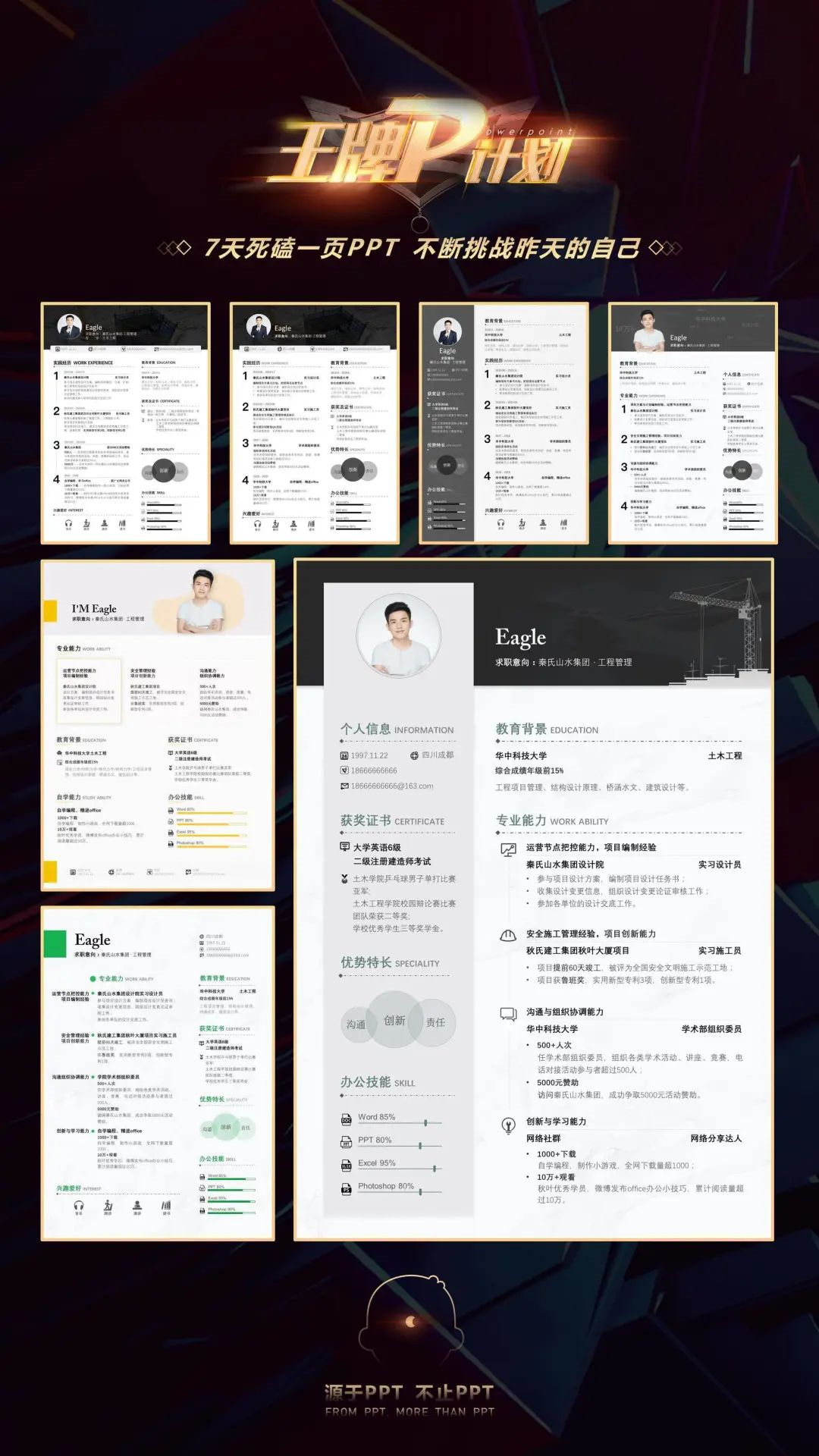
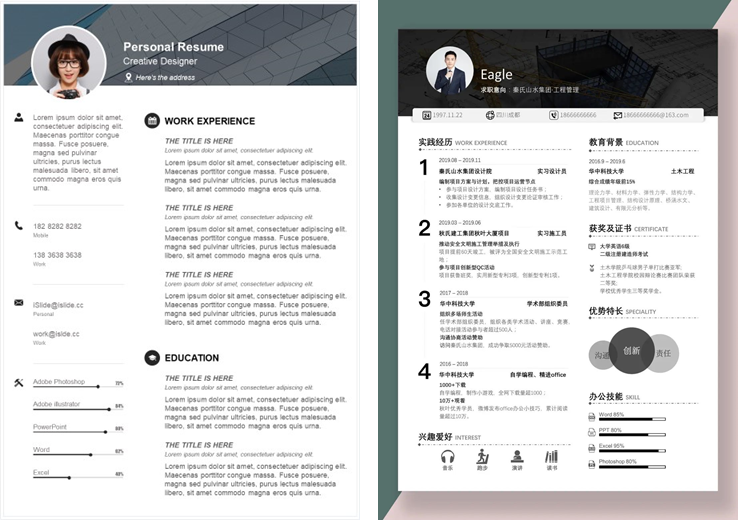
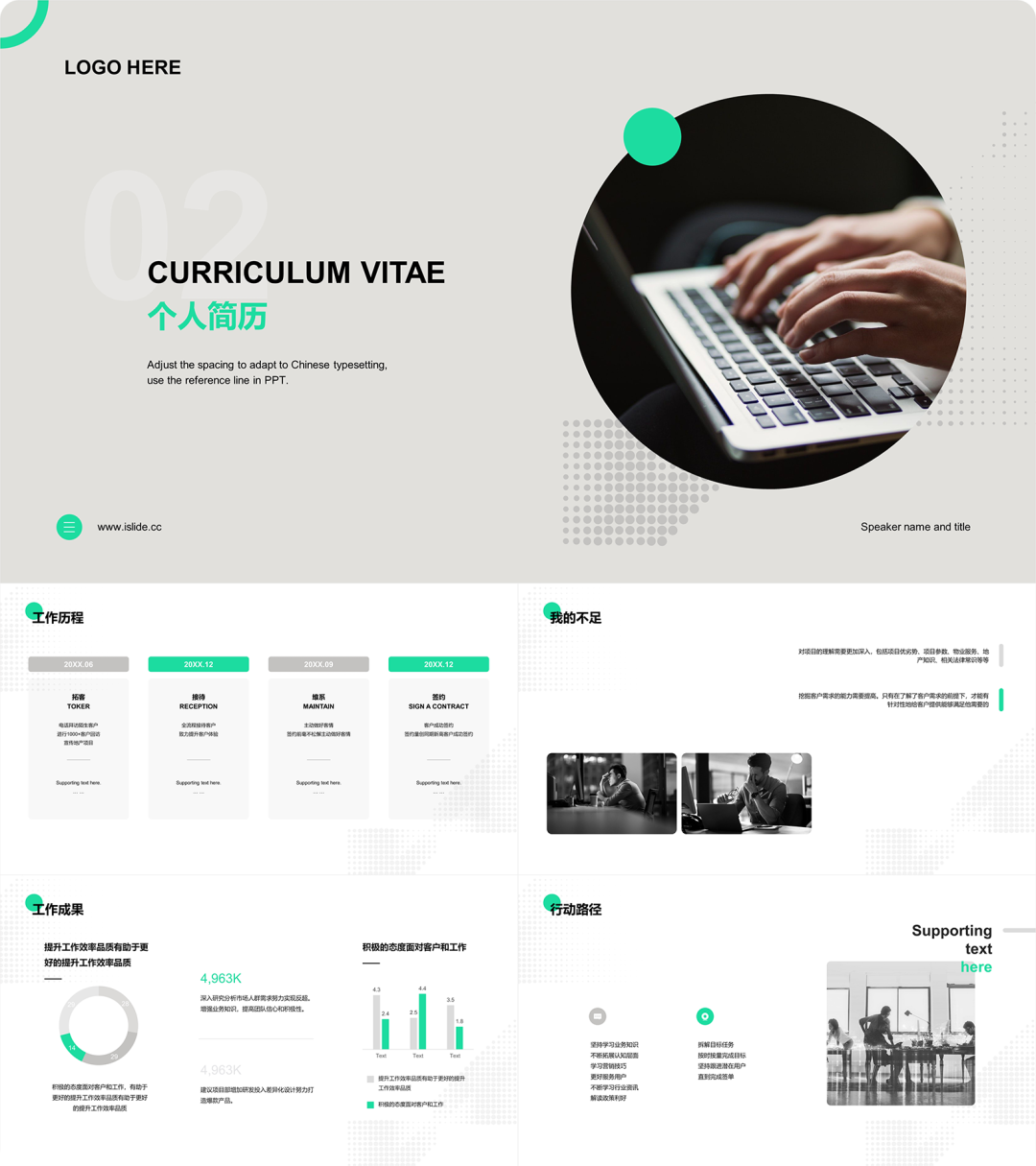
圖:iSlide案例庫,“免費權限”,搜“簡歷”或“王牌”關鍵詞可獲取

03-2.2 社招的職場簡歷
與校招的本科生相比,社招的職場簡歷HR 更加註重行業經驗、項目經歷和個人能力,資深 HR 快速篩選簡歷的經驗和關注點,撰寫簡歷時非常值得借鑒
-
初步快篩:快速淘汰“基本信息、求職意向、教育經歷”不符合要求的
-
模糊過濾:查看相關“工作經歷、往期業績”是否符合崗位最低要求
-
精細篩選:在模糊過濾的基礎上進一步對崗位需求與求職者的能力進行匹配,然後邀約

-
崗位級別:不同崗位關注點不同,這也是我們投簡歷時需要根據應聘崗位修改簡歷,提高匹配度的原因之一
-
期望薪資:薪資越高,成本與風險越大,相同的能力水平,為了降低成本往往會優先選擇成本較低的競聘者
-
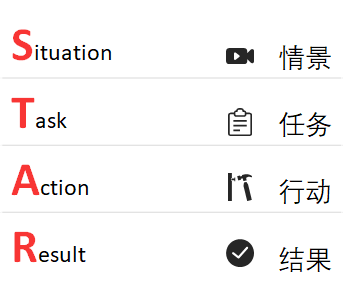
業績:業績至關重要,是能夠給公司帶來多少經濟效益與個人價值的參考,所以業績部分數據與工作結果相結合非常重要,數據為事實提供支撐,更加有說服力。具體可以藉鑑STAR法則,什麼情景下做了哪些任務,你是如何具體完成任務的,任務的結果如何

-
性別年齡:某些特定崗位對性別年齡有規定
-
學歷:招聘更多的考慮綜合實力,除非崗位有明確學歷規定,只要個人能力強,學歷影響有限
-
顏值:如果簡歷中放照片建議證件照,而不是生活自拍
04.
讓簡歷脫穎而出的建議參考
前面我們已經了解,數據支持、亮點密集、疏密有致、主次分明的簡歷更受 HR 的青睞,那麼撰寫簡歷時,我們同樣也是從這幾個方面入手
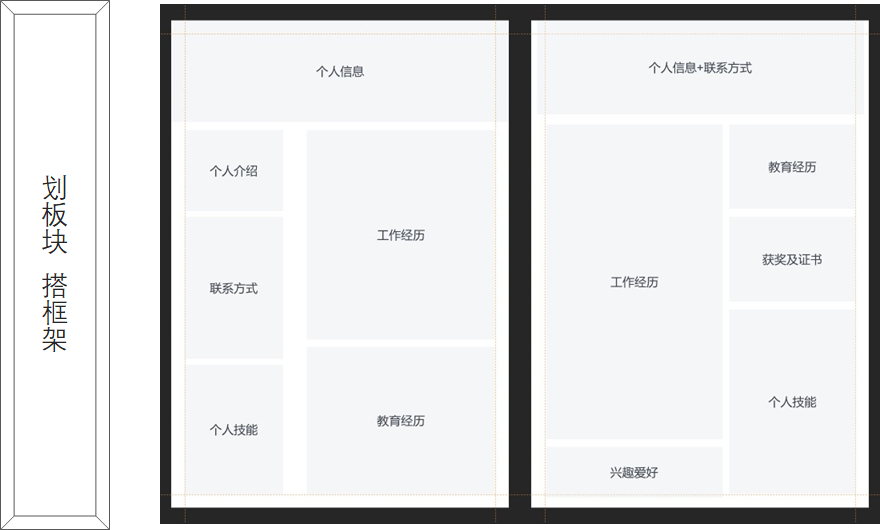
04-1 劃板塊,搭框架

根據前面提到的簡歷要素,結合自身情況以及應聘職位的需求特點,選擇需要展示的內容,根據模塊內容數量,調整板式佈局

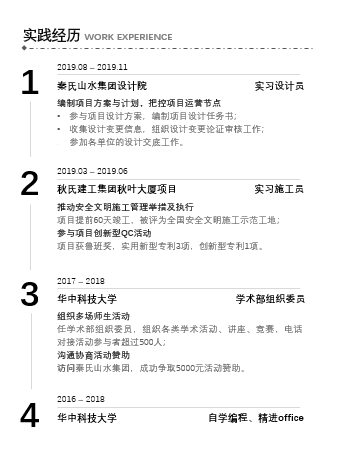
04-2 倒敘時間軸
可以說“實習/工作經歷”是簡歷中及其重要的一部分,將相關經歷梳理信息層級,並且分節點按照倒敘時間軸進行展示

04-3 借助圖標引導示意
越是文本內容密集,越需要藉助圖標讓內容具有識別性,加入視覺化元素,可以讓複雜內容變的容易理解

04-4 適當借助圖表
一圖胜千言,適量圖表的加入既可以增加可讀性,同時也讓整個頁面板式更加具有設計感

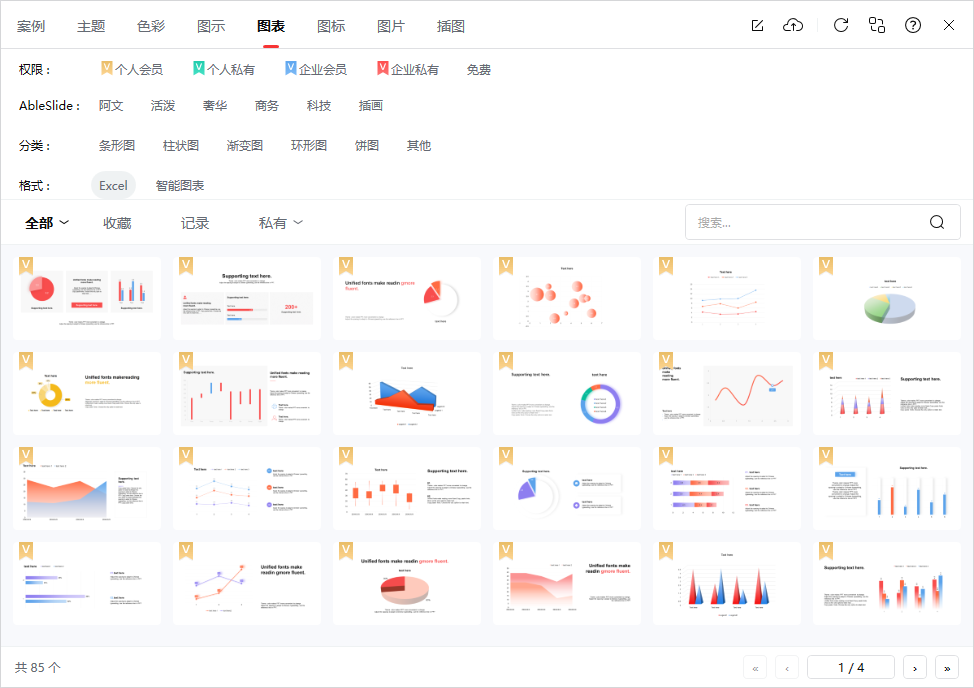
如果使用圖表,建議用自帶的 Excel 圖表,簡潔乾淨,想要設計感的也可以加一些圖標進行簡單修飾

圖/iSlide 圖表庫
04-6 設計類求職可再準備一份作品集
設計類求職,除了一份標準的一頁紙A4 簡歷外,還可以再準備一份設計作品集,作品集電子版可以導出為PDF 格式,體積盡量控制在10M 以內
更新5個



05.
其他注意事項
-
使用A4 尺寸紙張,並且將簡歷內容控制在1頁範圍內可以說是行業默認的潛規範,設計相關職位簡歷可以除外
-
註明姓名、聯繫方式等基本信息
-
體積:一頁紙簡歷體積盡量控制在2M 以內,作品集體積控制在10M 以內
-
投遞時將簡歷格式轉為PDF 格式,方便手機閱讀等多端閱讀,同時能有效規避格式亂碼問題
-
簡歷打印時選擇白色或奶白色紙張
-
面試時帶上簡歷,普通彩打即可
-
……
其他未盡注意事項,也歡迎小伙伴們在留言區補充